特集
いつも使うアプリは決まってるのに、起動や配置が毎回面倒。そんな悩みを解決する方法を紹介
2025年3月13日 06:21
Windowsでみなさんが仕事で普段使うツールは、だいたい決まっているのでは?朝、PCの電源を入れたらWebブラウザを立ち上げてイントラネットやメールをチェックし、ニュースサイトで情報を仕入れ、Web会議に参加しつつオフィスアプリでドキュメント編集したりする。
そんな日常作業のために、いつも1つ1つ順番にアプリケーションを起動して、いい感じのポジションになるようにウィンドウの位置とサイズを調整して……なんて回りくどい手順を踏んでいたりはしないだろうか。
これをもっと簡単に、最短の手順で行なえるようにする方法がある。Microsoft PowerToysの「ワークスペース」という機能だ。ワンクリックするだけでいつもの作業環境が整ってしまうこのお役立ち機能の活用方法を紹介しよう。
ワークスペースの使い方
PowerToysのワークスペース機能は、ざっくり言うと、複数のアプリケーションを一括起動して、それぞれ記憶しておいた通りのウィンドウ位置/サイズで表示する、というもの。普段使っているツールをまとめて起動し、ベストな状態で素早く作業を開始する、といったことが可能になるのだ(独自UIの一部アプリケーションは対応していないことがある)。
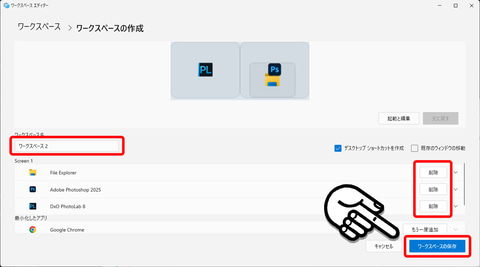
ワークスペースを利用するためには、まずMicrosoft StoreなどからPowerToysを入手する。インストールしたら設定画面でワークスペースの機能が有効になっていることを確認し、ショートカットキーや設定画面内のボタンからワークスペース(レイアウト)の作成へと移る。Windows 11での基本的な使い方は下記の通りだ。
ワークスペースを活用することで、たとえば写真編集に用いるアプリケーションの組み合わせ、オフィス文書の作成時に必要なアプリケーションの組み合わせ、といったように、用途ごとの最適なツールセットと位置関係を少ない手順で再現できるようになる。
さらに、設定時に「デスクトップ ショートカットを作成」にチェックを入れておけば、設定完了時にそのワークスペースを一発で再現するショートカットアイコンを作成することもできる。そこからスタートメニューやタスクバーにピン留めしておけば、まさにワンクリックだけで即座に作業環境を整えられるわけだ。
ただアプリ起動するだけじゃない、ワークスペースの応用例
できることとしてはわりとシンプルなワークスペースだが、オプション設定やWindowsが持つ機能などもうまく組み合わせることで、より実用度高く活用できるようになる。応用例をいくつか挙げてみたい。
よく見るWebサイトをアプリ風にして立ち上げる
Webメールやニュースサイト、SNSなど、PCを使っている間は常に開いているようなWebサイトは、アプリ風に個別のウィンドウで同時表示しておきたかったりする。その場合は、ワークスペースの設定画面で「CLIの引数」というオプション設定を使ってみよう。
たとえば、特定のWebサイトを個別のウィンドウで表示したいときは「--app=https://pc.watch.impress.co.jp/」のように入力する(Google Chromeの場合)。こうすると、ワークスペースを開いたときにタブやツールバーのない、シンプルなウィンドウでPC Watchを閲覧できるようになる。URL部分を好きなサイトのものに変えていろいろ試してみてほしい。
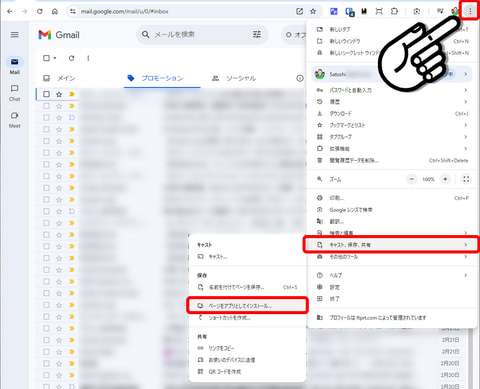
もしくは、Webブラウザが持つ「アプリとしてインストール」する機能を使うのも手だ。あらかじめWebブラウザで任意のWebサイトをアプリとしてインストールしておき、それを画面に配置したうえでワークスペースの設定をすればOK。ほかのアプリケーションと同時に立ち上げることも、単独で立ち上げることもできるので、こちらの方が使い勝手は良さそうだ。
ゲーム配信もすぐに準備完了。マルチモニターにも対応
ゲームの動画配信のように、使用するアプリケーションが多くなりがちなときも、ワークスペースが便利だ。プレイするゲーム画面はもちろんのこと、OBS Studioなどの配信/録画用ツール、配信確認用のWebページなど、まとめて一気に立ち上げられる。
ただ、同時起動する数が多いと1画面内に収まりきらないことがある。マルチモニター環境にして各画面にアプリケーション表示を振り分けているユーザーもいるだろう。その場合であっても、ワークスペースはマルチモニターに対応しているので安心。各モニターにどのアプリケーションを、どの位置/サイズで表示するかを設定しておける。
あるいは、起動はしても画面にはウィンドウ表示せず最小化しておくだけでいい、というツールもあるかもしれない。そういうときはワークスペースの設定で「最小化」して起動するように設定しておこう。反対に「最大化」して起動することも可能だ。
コマンドラインプログラムと併用して自動化にも使える
ワークスペースはGUIアプリケーションを扱うのが前提ではあるけれど、場合によってはコマンドプロンプトを併用したくなることもあるかもしれない。たとえばコマンドライン経由でツールの動作を制御したいとか、自作のバッチプログラムで何らかの前処理や自動化をしたいとかいう場合だ。
そういう用途でも「CLIの引数」を工夫することで対応できる。Windowsターミナルを起動した状態でワークスペースの設定を行ない、「-w 0 nt cmd /k <コマンド>」などのように引数を記述すればよい。
短いコマンドなら直接<コマンド>の部分に当てはめてもいいし、別途作成したバッチファイルを指定して、そのバッチファイルの中で実際に行ないたいコマンドを記述するのもいい。複数のコマンドを順番に実行していくような処理の場合は、バッチファイルを利用した方が分かりやすく、メンテナンス性も高くなるだろう。
もっとこだわるならほかの機能との組みあわせもアリ
ワークスペースを設定する際には、各アプリケーションウィンドウの位置やサイズを細かく調整できるわけだけれど、そこでいかにうまくレイアウトできるかがある意味ワークスペース有効活用の鍵を握っている、とも言える。
なので、ここではぜひWindows標準のスナップ機能や、以前本誌で紹介したPowerToysの「FancyZones」とも併用したい。より簡便に、きれいなレイアウトで設定できること間違いなしだ。
また、「デスクトップ ショートカットを作成する」ようにしたとき、デスクトップに作られるショートカットアイコンは見た目があまり良くない。デフォルトでは設定したワークスペース名の頭文字などが画像化されたものになるため、ぱっと見で区別がつきにくく、正直言ってダサい、と感じなくもない。
もう少し見た目の良いショートカットアイコンにしたいときは、「プロパティ」の「アイコンの変更」で、Windowsのアイコンリソースや自作のアイコンファイルを指定しよう。スタートメニューやタスクバーにピン留めしたときも見栄えするはずだ。
意外と手間なく使い始められるワークスペース
最初に設定するところで手間がかかりそうにも思えるワークスペースだが、いつも通りの使い方をしているときに設定画面を立ち上げて「キャプチャ」するだけなので、実はそれほど面倒ではない。
PC作業中に「このアプリケーションの組み合わせは鉄板だな」と思ったら、すかさず「キャプチャ」すればよし。次回以降は準備がぐっと楽になり、スムーズに仕事を始められるだろう。











































![[Amazon限定ブランド]CCL い・ろ・は・すラベルレス 2LPET ×8本 ミネラルウォーター 無味 製品画像:2位](https://m.media-amazon.com/images/I/41h0MHfvhkL._SL160_.jpg)
![【Amazon.co.jp限定】 伊藤園 磨かれて、澄みきった日本の水 2L 8本 ラベルレス [ ケース ] [ 水 ] [ 軟水 ] [ ペットボトル ] [ 箱買い ] [ ストック ] [ 水分補給 ] 製品画像:3位](https://m.media-amazon.com/images/I/41n0o65dSkL._SL160_.jpg)








【ノートパソコン】【送料無料】 製品画像:28位](https://thumbnail.image.rakuten.co.jp/@0_mall/e-cutestyle/cabinet/img046/p000000869677_1.jpg?_ex=128x128)


![【エントリーで最大全額ポイント還元|2/5まで】 LENOVO|レノボジャパン ノートパソコン IdeaPad Slim 3x Gen 10 ルナグレー 83N3001KJP [Copilot+ PC /15.3型 /Windows11 Home /Snapdragon X /メモリ:16GB /SSD:512GB /Office Home and Business /2025年5月モデル] 製品画像:25位](https://thumbnail.image.rakuten.co.jp/@0_mall/biccamera/cabinet/product/12136/00000014074111_a01.jpg?_ex=128x128)





![DELL ★中古パソコン・Aランク★D10U003 [OptiPlex 3060 Micro(i5-8400T 8GB HDD500GB Win10Pro64)] 製品画像:25位](https://thumbnail.image.rakuten.co.jp/@0_mall/etre/cabinet/itemimage34/1290795.jpg?_ex=128x128)








![IOデータ 240Hz対応ゲーミングモニター GigaCrysta [23.8型 /フルHD(1920×1080) /ワイド] ホワイト KHGD242UDW 製品画像:30位](https://thumbnail.image.rakuten.co.jp/@0_mall/r-kojima/cabinet/n0000001297/4957180177502_1.jpg?_ex=128x128)


![【エントリーで最大全額ポイント還元|2/5まで】 DELL|デル USB-C接続 PCモニター Dell 27 Plus ホワイト S2725DC-R [27型 /WQHD(2560×1440) /ワイド /144Hz] 製品画像:27位](https://thumbnail.image.rakuten.co.jp/@0_mall/biccamera/cabinet/product/15031/00000014663195_a01.jpg?_ex=128x128)

![【新品】MSI ゲーミングモニター [34型 /UWQHD(3440×1440) /ワイド] PROMP341CQW 製品画像:25位](https://thumbnail.image.rakuten.co.jp/@0_mall/ecmaison/cabinet/compass1767756752.jpg?_ex=128x128)

![★IODATA / アイ・オー・データ 100Hz対応 ワイド液晶ディスプレイ LCD-D222SD [21.5インチ ブラック]【PCモニター・液晶ディスプレイ】【送料無料】 製品画像:23位](https://thumbnail.image.rakuten.co.jp/@0_mall/e-cutestyle/cabinet/img053/p000000907447_1.jpg?_ex=128x128)



![NHK ドラマ10 「しあわせは食べて寝て待て」麦巻さんのまいにち薬膳手帖~体と心をいたわる旬の食材と養生の知恵~ (晋遊舎ムック) [ 晋遊舎 ] 製品画像:29位](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/5956/9784801825956_1_4.jpg?_ex=128x128)
![メメント・モリ [ 大森 元貴 ] 製品画像:28位](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/0808/9784048970808_1_2.jpg?_ex=128x128)
![中学英語をもう一度ひとつひとつわかりやすく。改訂版 [ 山田 暢彦 ] 製品画像:27位](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/4821/9784053054821_1_4.jpg?_ex=128x128)
![どうも、好きな人に惚れ薬を依頼された魔女です。6【電子書籍】[ 釜田 ] 製品画像:26位](https://thumbnail.image.rakuten.co.jp/@0_mall/rakutenkobo-ebooks/cabinet/0927/2000019590927.jpg?_ex=128x128)
![今日の治療薬2026 解説と便覧 [ 伊豆津宏二 ] 製品画像:25位](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3386/9784524273386_1_2.jpg?_ex=128x128)
![【全巻】インベスターZ 1-21巻セット (モーニング KC) [ 三田紀房 ] 製品画像:24位](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/9292/2100013879292.jpg?_ex=128x128)
![転生したらスライムだった件(31) (シリウスKC) [ 川上 泰樹 ] 製品画像:23位](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3844/9784065423844_1_2.jpg?_ex=128x128)
![みんなの日本語 初級1 第3版 本冊 [ スリーエーネットワーク 編 ] 製品画像:22位](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/0003/9784868410003_1_3.jpg?_ex=128x128)
![きのう何食べた?(25) (モーニング KC) [ よしなが ふみ ] 製品画像:21位](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3165/9784065423165.gif?_ex=128x128)