2024年4月17日 11:00
WebアプリケーションのUIをドラッグ&ドロップでデザインできる、ローコードデザインツール「App Builder」を提供するインフラジスティックス・ジャパン株式会社(本社:東京都中央区、代表取締役:東 賢、以下「インフラジスティックス・ジャパン」)は、App Builderの製品サイト( https://appbuilder.dev/ja )を公開することをお知らせいたします。
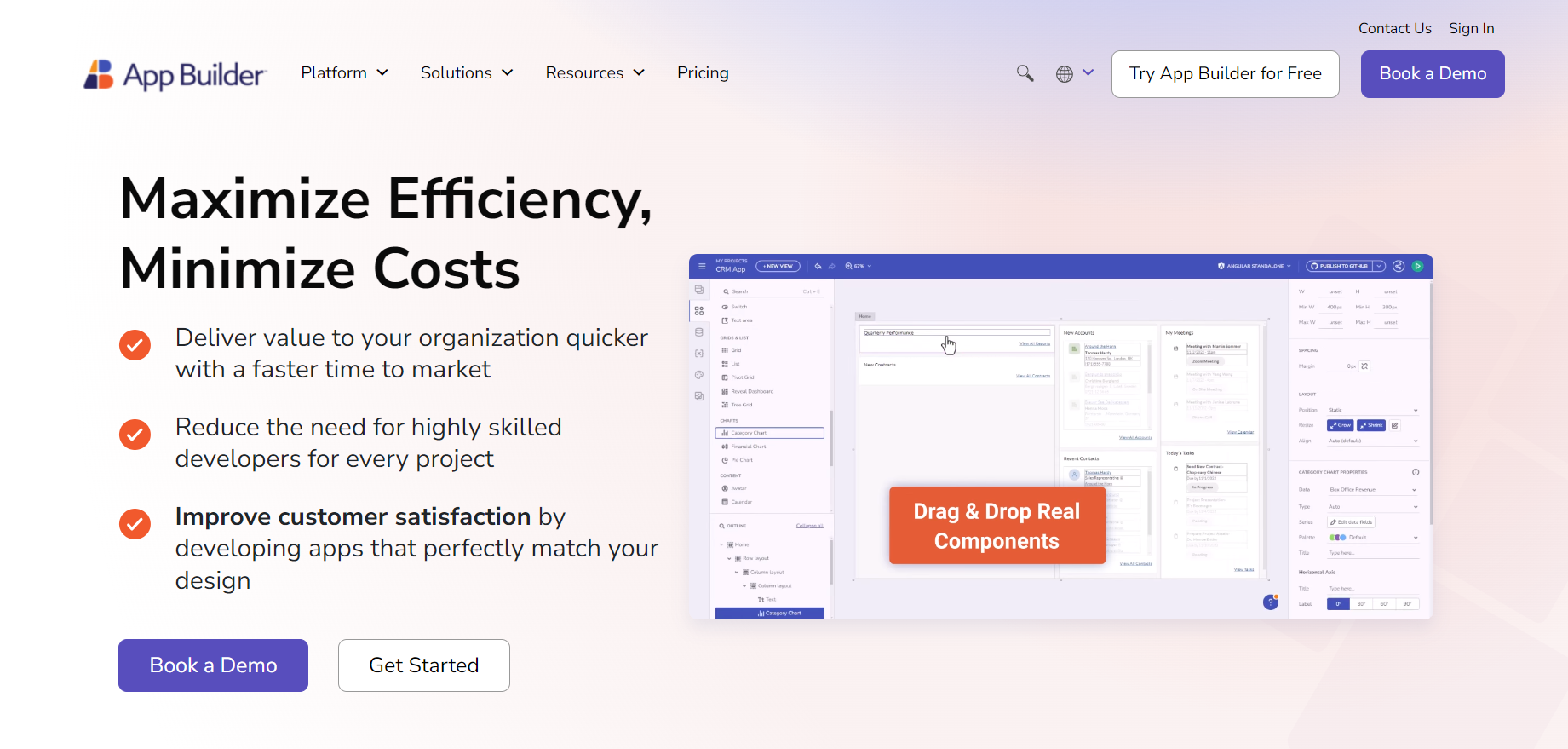
◆App Builderとは?
WebアプリケーションのUIをドラッグ&ドロップでデザインでき、コードを生成できるローコードデザインツールです。
◆UIデザイナー不在でも簡単にUIを作成
レスポンシブに対応したレイアウトテンプレートや豊富なコンポーネントを活用して、誰でも簡単にWebアプリケーション開発のUIをデザインすることができます。要件やブランドに合わせてデザインを柔軟にカスタマイズができるよう、豊富なオプションも用意しております。
◆Figma、Sketchとの連携も可能
FigmaやSketchからデザインをインポートしてコードに変換することも可能です。使い慣れたFigmaやSketchでデザインを作成してから、手早くコードに変換することができます。
◆デザインを「本物の」コードへ
App Builderで作成したデザインは、HTMLだけでなくAngularJSやBlazor、ネイティブなTypeScriptのコードを生成することができます。
◆デザイン段階から実際のデータを表示したWebアプリケーションのプレビューを確認できる
App Builderは、OpenAPIやREST APIを利用してデータソースへアクセスすることが可能です。デザインの段階でダミーテキストや空欄にしておく必要がなく、実際のデータが入った状態を確認することができます。
Webアプリケーションの上流工程では、モックアップやプロトタイプを通してどのように動くものになるかを具体的に可視化することが大切です。App Builderを利用すれば、UIデザインを手早く作成でき、Webアプリケーションのプレビューとして確認できるので、実際にどんな動きになるかを確認しながら要件定義や設計をすることができます。
◆製品サイトで情報発信を強化・お客様の活用をサポート
App Builderの製品サイトでは、ヘルプドキュメントやサンプルアプリケーション、ブログなどの各リソースにアクセスしやすくし、お客様がApp Builderを活用するサポートができるよう、情報発信を強化してまいります。
コンテンツは順次拡充してまいりますので、ぜひ新しい製品サイトをご覧ください。
【App Builder製品サイト】
https://appbuilder.dev/ja
【インフラジスティックス・ジャパン株式会社について】
インフラジスティックス・ジャパン株式会社は、UI/UX開発ツールキットなどを開発・販売する米国インフラジスティックス社の日本法人として2006年に設立されました。Webやデスクトップ、モバイル業務アプリケーション開発における工数削減や生産性向上を支援する、開発チームのためのオールインワンUI/UX開発ツールキットを提供します。日本国内で6,000社以上に利用されています。











![[Amazon限定ブランド]CCL い・ろ・は・すラベルレス 2LPET ×8本 ミネラルウォーター 無味 製品画像:2位](https://m.media-amazon.com/images/I/41h0MHfvhkL._SL160_.jpg)
![【Amazon.co.jp限定】 伊藤園 磨かれて、澄みきった日本の水 2L 8本 ラベルレス [ ケース ] [ 水 ] [ 軟水 ] [ ペットボトル ] [ 箱買い ] [ ストック ] [ 水分補給 ] 製品画像:3位](https://m.media-amazon.com/images/I/41n0o65dSkL._SL160_.jpg)






![Lenovo IdeaPad Slim 3 Gen 10 83K8007JJP[16型 | WUXGA | Ryzen 7 | 16GB | 512GB | Windows 11 Home | Office OP付 | ルナグレー] 製品画像:30位](https://thumbnail.image.rakuten.co.jp/@0_mall/yamada-denki/cabinet/a07000499/9424222012.jpg?_ex=128x128)
【ノートパソコン】【送料無料】 製品画像:29位](https://thumbnail.image.rakuten.co.jp/@0_mall/e-cutestyle/cabinet/noimg.jpg?_ex=128x128)




![Microsoft EP2-27651 Surface Pro [12型 | 2196 x 1464 | Snapdragon X Plus | 16GB | 256GB | Win11 | Office OP付 | プラチナ] 製品画像:24位](https://thumbnail.image.rakuten.co.jp/@0_mall/yamada-denki/cabinet/a07000440/9299230013.jpg?_ex=128x128)

![MSI Modern-13-F1MO G-5589JP プラチナグレイ MODERN-13-F1MOG-5589JP [MODERN13F1MOG5589JP] 製品画像:22位](https://thumbnail.image.rakuten.co.jp/@0_mall/edion/cabinet/goods/ll/img_527/4711377385244_1.jpg?_ex=128x128)













![ASUS エイスース 液晶ディスプレイ Eye Care [ 27型 / フルHD(1920×1080) / ワイド ] VA279HG 製品画像:28位](https://thumbnail.image.rakuten.co.jp/@0_mall/r-kojima/cabinet/n0000001484/4711387813294_1.jpg?_ex=128x128)

プリンストン 21.5インチ ワイド 液晶ディスプレイ 全2色 フルHD 白色LEDバックライト ADSパネル 3系統映像入力 PTFBLG-22W(ブラック) PTFWLG-22W(ホワイト) 液晶モニター 21.5型 FHD HDMI DP DisplayPort D-Sub 5年保証 製品画像:26位](https://thumbnail.image.rakuten.co.jp/@0_mall/princeton/cabinet/260204/230809_ptfblg22w.jpg?_ex=128x128)

![MSI ゲーミングモニター [23.8型 /フルHD(1920×1080) /ワイド] G244PF-E2 製品画像:24位](https://thumbnail.image.rakuten.co.jp/@0_mall/r-kojima/cabinet/n0000000936/4526541047732_1.jpg?_ex=128x128)


![【クーポン利用で20,199円】ゲーミングモニター 24.5インチ 200Hz/165Hz/144Hz モニター 1ms pcモニター 1920*1080 FHD HDR パソコン モニター 非光沢 IPS VESA Freesync スピーカー内蔵 cocopar HG-245HCW [1+1年保証] 製品画像:21位](https://thumbnail.image.rakuten.co.jp/@0_mall/qifeng/cabinet/10964244/10964248/imgrc0105882379.jpg?_ex=128x128)

![キングダム 78 (ヤングジャンプコミックス) [ 原 泰久 ] 製品画像:29位](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/0571/9784088940571_1_29.jpg?_ex=128x128)
![2026年度版 合格革命 行政書士 基本テキスト [ 行政書士試験研究会 ] 製品画像:28位](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3594/9784847153594_1_53.jpg?_ex=128x128)

![公式TOEIC Listening & Reading 問題集 12 [ ETS ] 製品画像:26位](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/3775/9784906033775.jpg?_ex=128x128)
![新レインボー 写真でわかる はじめてことわざ・四字熟語辞典(オールカラー) [ 学研辞典編集部 ] 製品画像:25位](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/7519/9784053047519.jpg?_ex=128x128)
![タッチペンで音が聞ける!はじめてずかん1000 英語つき [ 小学館 ] 製品画像:24位](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/6775/9784099416775_1_37.jpg?_ex=128x128)
![悪役令嬢たちは揺るがない3【電子書籍】[ 赤羽 にな ] 製品画像:23位](https://thumbnail.image.rakuten.co.jp/@0_mall/rakutenkobo-ebooks/cabinet/4928/2000019584928.jpg?_ex=128x128)
![チェンソーマン 23【電子書籍】[ 藤本タツキ ] 製品画像:22位](https://thumbnail.image.rakuten.co.jp/@0_mall/rakutenkobo-ebooks/cabinet/1269/2000019511269.jpg?_ex=128x128)
![北極星 僕たちはどう働くか [ 西野 亮廣 ] 製品画像:21位](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/5583/9784344045583.jpg?_ex=128x128)