
![]()
 |
|

 |
 |
|
|
このコーナーでは、窓の杜編集部の協力を得て、Windows用のさまざまなオンラインソフトを月ごとにテーマを決めてレビューします。今月のテーマはグラフィック関連オンラインソフトです。掲載は毎週木曜日を予定しています。 【編集部】 |
■アニメーションにチャレンジ
ホームページに動きを与えるために、初期のころからよく使われているのがアニメーションGIFだ。これは複数のGIFファイルをひとつにまとめ、表示順や表示時間のタグを埋め込むことによって動画を構成している。作成には1コマ1コマ自分で画像を描かなくてはならないわけで、これは非常に手間がかかる。多くのアニメーションGIF作成ソフトは、前後のコマが透けて見えるオニオンスキンと呼ばれる機能を持ち、次第に変化する1コマずつの描画を手助けしてくれるが、これでは背景画を持つような複雑なアニメーションはまず作成できない。しかし、Gifectorを使えば高度なアニメーション処理を行なうことができるのだ。
■Gifectorの使い方
最初に少しだけ、テレビなどで放送されている実際のアニメーション技法について解説しておこう。たとえば人が歩くシーンでは、後ろに固定された背景があり、これに透明なセルに描かれた人だけが左から右に歩いていくことによって、いちいち背景を描き直さずに済んでいる。このセルを何枚も重ねることによって、たとえば口だけを動かすとか、複数の物体の前後関係を表現することが比較的簡単に実現できるようになっているわけだ。Gifectorでも、同様の作業ができる。
Gifectorには画像の描画機能はないので、使うグラフィックはあらかじめほかのソフトを使って作成しておく必要がある。とりあえずサンプルについているグラフィックを使って、いかにアニメーションを作るかを学習しよう。
Gifectorには「背景」と「キャスト」という用語があり、このキャストがいわゆるセルにあたる。背景の上に10枚までのキャストを重ね合わせ、それぞれのキャストを移動させたり、キャストごとにパターンを与えることによって、総合的なアニメーションを作り上げるのだ。
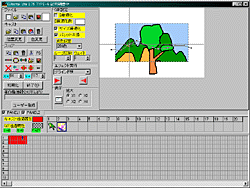
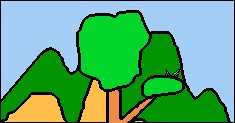
最初はまずアニメーション用のアイテムの読み込みだ。[ファイル]の[メイン画面を開く]ボタンを押して、「yama.bmp」という背景画像を読みこむ。メインウィンドウ内に画像が表されるので、次に背景の上を動かす画像を[キャスト]の[キャスト画像を開く]を押して「tori1.bmp」という鳥の絵を読みこもう。すると画面中央部にあるキャストの一覧に、鳥の画像が表示される。
使用したサンプルファイル |
|||
 |
 |
||
yama.bmp |
ki.bmp |
tori1.bmp |
tori2.bmp |
次はアイテムの動きを指定する。メインウィンドウ内にカーソルを持って行くと、十字型のポインタになるので、読みこんだキャストをどう動かすかをクリックしていく。一度クリックすると四角いポインタが置かれ、次の場所をクリックすると新しいポインタが置かれて直線で結ばれるので、どんどんクリックして動きを決めよう。
指定が終わったら、[表示]メニューにある[テスト表示]ボタンを押してみよう。テスト表示ウィンドウが開き、実際に鳥が動いている様子を見ることができるはずだ。これもっとも基本的なアニメーションの作成方法だ。
しかし、このままでは非常に高速で動いているので見ずらい。まずは移動速度を調整しよう。画面下には「スコアシート」と呼ばれる表があり、この「1」の部分に赤いコマが並んでいる。これはそれぞれが、先ほど設定した移動するキャストの指定に対応しているのだ。このコマをドラッグしてすべて選択したら、[GIF設定]にある[ウェイト]を10に増やして、また[テスト表示]してみよう。今度はゆっくりとしたスピードになったはずだ。
次は、同じ格好で移動だけしている鳥を羽ばたかせてみよう。キャスト一覧の1コマ目には「tori1.bmp」の画像が表示されているので、2コマ目をダブルクリックすると、ファイルの読み込みダイアログが現われる。ここで「tori2.bmp」を選択すればOKだ。このキャストは自動的に登録されたコマを繰り返して表示するようになるので、[テスト表示]してみれば、みごとに鳥が羽ばたきながら移動するのがわかるだろう。
さらにキャストを追加してみよう。スコアシートの2番目の最初のコマをクリックして別のキャストとして設定したら、木の画像である「ki.bmp」を読みこむ。この木は静物なので、同じ位置にずっと居続けるように設定しなくてはならない。ここで便利なのが[スコア]の[片道トゥイーン]だ。トゥイーンについては後で述べるが、最初に木の位置を決めてクリックした1コマだけを設定したら、スコアシート上で1コマ目から鳥の動きと同じコマ数だけドラッグして、[片道トゥイーン]ボタンを押そう。すると、すべてのコマに同じ位置のキャストが配置される。キャストはスコアシート上の数が大きくなるほど前面に配置されるので、鳥が木を置いた場所を通るときは、木の後ろに自動的に隠れるようになるのが[テスト再生]すれば確認できるだろう。
 |
 |
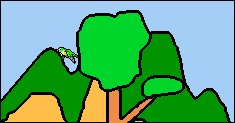
羽ばたく鳥 |
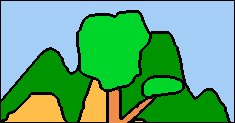
手前に木を重ねてみた |
基本的な使い方が理解できたら、いろいろな効果を試してみよう。[エフェクト実行]メニューからは、ブラインド効果や回転、モザイクなどの各種効果を与えることができる。これはもちろん、スコアシート上でコマを選択して実行する。
最初に設定した動きを修正したい場合は、それぞれのコマを選択し、[スコア]メニュー内にあるX軸とY軸を変更し、[ポイントセット]ボタンで確定しよう。スコア上のコマは自由にカット&ペーストできるので、あとから手を加えていける。
スコアをさらにうまく使うために、トゥイーンという機能も用意されている。これは自動的に距離を指定されたコマ数で均等に割りつけてくれる機能で、2点を指定して[直線トゥイーン]や[円形トゥイーン]ボタンを押せばOKだ。[片道トゥイーン]は前述の通り、静物を配置したいときに使おう。
できあがったアニメーションは、もちろんアニメーションGIFとして保存でき、ファイルサイズを小さく押さえる最適化も行なえるようになっているほか、AVIファイルとしての出力も可能だ。
■Gifector用の各種ツールを使おう
Gifectorには、いくつかの補助ソフトが用意されている。アニメーションGIFを読みこみ、各種の設定を変えたり、コマごとに分割してくれる「GifecSet」を始め、簡単にバナー状の光る文字を作成できる「StrLight」、直方体や球などに画像を貼りつけた、回転するアニメーションが作れる「Gifecr3D」などがあるので、ホームページにちょっとしたインパクトを追加したい時には便利だろう。StrLightはまさにGifector専用の補助ツールで、作成されるファイルはGifectorのみで読みこむことができるスコアファイル形式になっている。
 |
 |
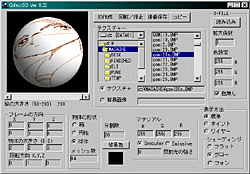
Gifecr3D |
Gifecr3Dで作成したサンプル |
 |
 |
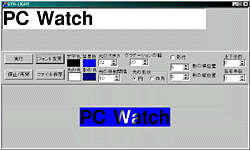
StrLight |
StrLightで作成したサンプル |
■最後に
はっきりいって、Gifectorはアイコンサイズ程度の小さなGIFアニメーションを作るには向いていない。しかし、比較的大画面でストーリー性を持ったものを作る場合には最適だ。また、アイテムを移動させるだけのアニメーションは非常に簡単に実現できるのが強みといえるだろう。ただ、その移動に関しての編集機能が弱いのが残念だ。すでにある移動のポイント変更が数値によるものだけだし、新たなポイントの挿入も非常に難しいので、この点はぜひGUIによる操作が可能になると、さらに使いやすくなるだろう。
□国枝 博氏のホームページ
http://www.asahi-net.or.jp/~xp9h-kned/program.htm
[Text by 鹿山雅志]